这一年都在尝试新产品的设计,也总结了一些流程上的规范。对于一个创业型团队来说,开发新产品是一个混乱的过程,往哪里走,怎么走,都是盲人摸象的过程。而我们设计师能够做的,大概就是在混乱中慢慢摸索出一套可以hold住全场的流程。把以人为中心的设计思路作为种子,洒向整个团队。
之前写过一篇文章:创业公司如何建立产品流程。现在回想起来,当时提出的流程的适用范围比较窄。这次结合最近半年看的书,走的路决定再在此前流程的基础上,缝缝补补做一个更加全面的设计流程指南。权当参考,欢迎交流。

上图是一般产品设计+开发的整体流程(不包括产品上线后的运营和版本迭代)。本篇文章里面主要想谈一下虚线框内的部分:概念设计、交互设计、视觉设计,并且介绍每一块的内容,主要步骤以及具体的产出物。篇幅有限,这篇文章会立足于概念介绍上和理清流程上,至于具体得如何展开设计,评价设计,以及更多方法论上的思考,留作未来博客的内容慢慢补充。
1 概念设计
概念设计,是正式设计流程开始的第一步,也是最重要的一步。在这一步里,我们会进一步解读用户与市场数据,来明确整个产品(或者某个功能)究竟要解决用户什么样的问题,给他们带来什么样的体验。在此之外,产品经理(PM)还会初步确立整个产品的发展路径,定义最小可交付产品(MVP)所需要实现的所有需求。
一般在这个阶段的结尾,都需要跟高层汇报一下今后发展的一些想法,线框图可以帮助他们更好得理解产品方向。但是对于产品内部团队,我个人觉得图不是必须的——太早给出线框图会限制住一些对于产品的想象。
主要步骤
明确使用场景(context scenario)
从一个很高的层面上来讲述用户会如何使用这个产品。隐去所有的界面和技术细节,关注于用户和产品本身,讲述用户在不同具体的场景下,会如何使用这个产品,获得了什么样的价值。
举个Shopping app的例子,一个提纲挈领的使用场景大概是这样:小丽(persona)一直想要买韩国代购的美妆产品,但是因为还是个大学新生,完全不知道要怎么购买,也不是特别了解化妆。她使用了我们的xxx app,很开心得发现上面居然有一些达人在分享一些妆容的技巧。并且每个技巧后面都会有产品的购买方式。这成为她每天晚上睡觉前的必备小活动。为了得到最新的更新,她关注了一些平时比较喜欢的达人,并且选择性的购买了一些产品(activity)。她开始使用新买的产品化一些简单的妆容,每天美美地出门回头率飙升(value)。
明确Epic和User Story
Epic和User Story都是建立在使用场景的基础上,本质上用来描绘具体产品功能的工具。Epic用来描绘大的功能模块,是一系列相关user story的组合,User Story则定义了具体的用户行为。承接上面那个例子。几个很明显的Epic包括了:达人社区、线上购物、支付。每个Epic下都是一串用户故事。用户故事前的 P,指的是故事的优先级(priority)。P0的优先级最高,定义了MVP必须实现的功能,然后随着数字的增大,优先级递减。
Epic: 达人社区
小丽可以通过达人社区来关注她喜欢的化妆达人,了解他们最新的进展。通过阅读达人的分享,她可以更方便得找到当季的热款,也学习了各种各样的化妆技巧。作为回报,她也可以跟其他朋友分享自己的化妆心得和最新入手工具的测评…
User Stories: P0 - 作为XX,我希望可以
P0 - 作为小丽,我希望可以关注一些达人用户
P0 - 作为小丽,我希望能够阅读达人的文章
P1 - 作为小丽,我希望可以分享好的教程给我的朋友们
…
主要产出物
产品需求文档
不同的团队有不同的文档撰写习惯。依照上述流程,一个完整的产品需求文档会包括:产品概览,使用场景, Epics,User Stories,项目规划,更改日志,Open issues 等。之前在知乎也回答过一个类似的问题:产品经理实习生怎样提高文档书写能力?有哪些好的文档书写规范可以学习?,分享了我之前实习的创业团队的一些习惯。
2 交互设计
一旦确定了产品的整体概念和用户行为,接下来就会进入具体的交互设计阶段。在这个阶段里,设计师们会通过原型设计(prototyping)的方式一点点迭代,直到确定最为合理的页面关系,页面布局和具体内容。
下面给出的是一个比较完整的步骤。但是因为项目规模不同,领域不同,团队不同,只需要选择适用的部分就好。
主要步骤
确定用户的使用流程(workflow)
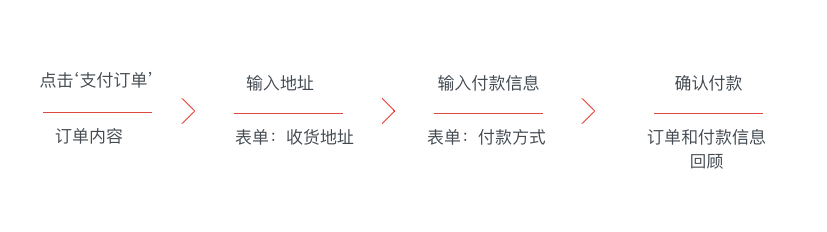
交互设计的第一步是理解用户在产品上的使用流程。每个产品都会有几个关键流程。例如为支付行为做设计的关键流程就是:确认订单、点击支付 -> 输入地址 -> 输入信用卡信息 -> 确认支付 -> 支付成功、收到收据。在这个关键流程里又会有一些支线流程,例如取消支付,或者选择使用已存的地址与支付信息。一旦列出产品的关键流程之后,就可以开始考虑,什么样的信息才能帮助用户顺利进入下一步。这个时候,流程图的中的每一个步骤就会裂变为两块内容。上面依然是关键流程(What the user does),下面是关键信息 (What the user sees)。在这个步骤,我们仍然不需要考虑具体的页面,和具体的页面信息。

- 明确屏幕流程(screen flow)
确定信息架构(Information Architecture)
信息架构和屏幕流程有点互相决定的关系。针对流程清晰的产品,我会先确定屏幕流程,再来决定信息架构,上述的支付流程就是一个典型的例子。针对一些层次分明(hierarchy)的产品,则可以确定信息架构再确定屏幕流程。
有时候可能有多个信息架构都能满足同样的需求,列清楚各个版本的优劣,然后找其他设计师或者PM一起讨论一下决定方向就可以。

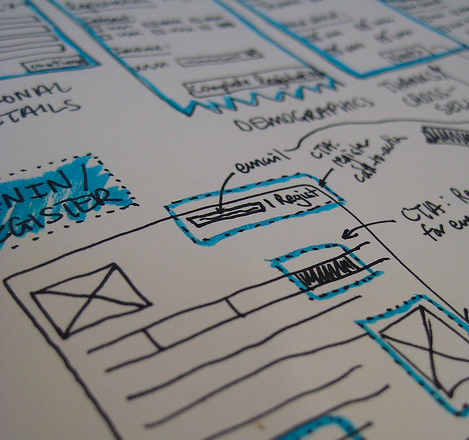
Photo Credit: “CCF Use Flows” by Rob Enslin is licensed under Creative Commons 2.0创建低中高保真度的模型
创建原型是每个交互设计师的必修课。市场上的工具太多,找到自己习惯使用的工具即可。原型的作用在于设计师之间沟通和衡量各种设计想法,帮助更多非设计师同事们理解产品究竟如何帮助用户实现各种目的。
工作一年来最大的感悟是:针对任何一款设计,脑海里要想清楚N种方案,各种取舍后保留两款方案。三款太多,容易分散对话内容,一款太少,一旦某处没考虑到,容易被人怀疑能力。两款刚刚好。设计评价开始前,尽量提供一些broad context,说清楚自己想要什么样的反馈,帮助大家更好得给出建议,然后再进行迭代。
撰写交互文档
制作交互文档的好处在于:第一,人人都可以很直接地了解到整个项目的过程,掌握最新的设计变化,只用一个文档就可以通行整个团队。尤其是技术团队可以很早地就开始理解产品逻辑,在拿到视觉稿前就进行开发工作。第二,在设计输出的过程中,设计文档是设计师的语言。制作一个赏心悦目细节精准的设计文档,对于自己是一个好的锻炼,也能让其他人看到以及理解设计的价值。
主要产出物
- 交互文档
我目前的交互文档主要是基于yoyo在知乎上分享的交互文档,然后做了一些改进后撰写的。一份完整的交互文档会包括:- 产品概览和设计背景
- 信息架构
- 关键流程,可以与界面流程结合,展示界面之间的逻辑关系
- 具体界面,强调每个屏幕的内容布局,交互操作与反馈,以及页面的各个状态:加载, 错误提示, 空白状态, 理想状态等等
- Edge Case(想不出一个更好的翻译了orz)
- 更改日志
3 视觉设计
对于设计师来说,单纯视觉上的美观,从来不是视觉设计最终目的,而是过程中自然而然的附带价值。不同的产品会有不同的诉求,比如消费型产品,是勾起消费者的购买欲望;社区型产品,是营造一种温馨积极的分为;工具型产品,是给人一种高效工作的满足感。视觉设计的作用,在于运用多样的设计元素和技巧,帮助产品实现不同的诉求。
因为我们团队只有我一个设计师,平时也没有和视觉设计师合作的习惯,所以下面的视觉设计流程,全靠网络上的文章和自己在实践中琢磨。我设计数据产品居多,设计对象也多是程序员、数据科学家一类(程序员:我们也追求美!!)。产品特性和团队规模决定了我不会跟一个按钮的圆角和阴影较劲。
主要步骤
明确视觉设计原则 (design principles)
设计原则有一部分是专门与产品相关的,例如:高效、简洁;有一部分是普遍的,例如;清晰、一致性(consistent)。确立产品相关的设计原则主要依赖于两点,一是了解产品的最终用户究竟希望能够通过产品来实现什么样的价值,二是团队本身希望传递出什么样的产品感觉。确立设计原则的好处不仅在于指导产品的视觉设计,也在于未来的评审过程中,可以避免一些“好看”,“不好看”这样的直白的反馈,帮助团队建立起一个标准。
探索不同的视觉风格
确定设计风格
这两步是一个反复迭代的过程。选取几个关键屏幕,做一些视觉上的探索。然后找设计师、产品经理、程序员一起交流,直到确定一个基本的方向。
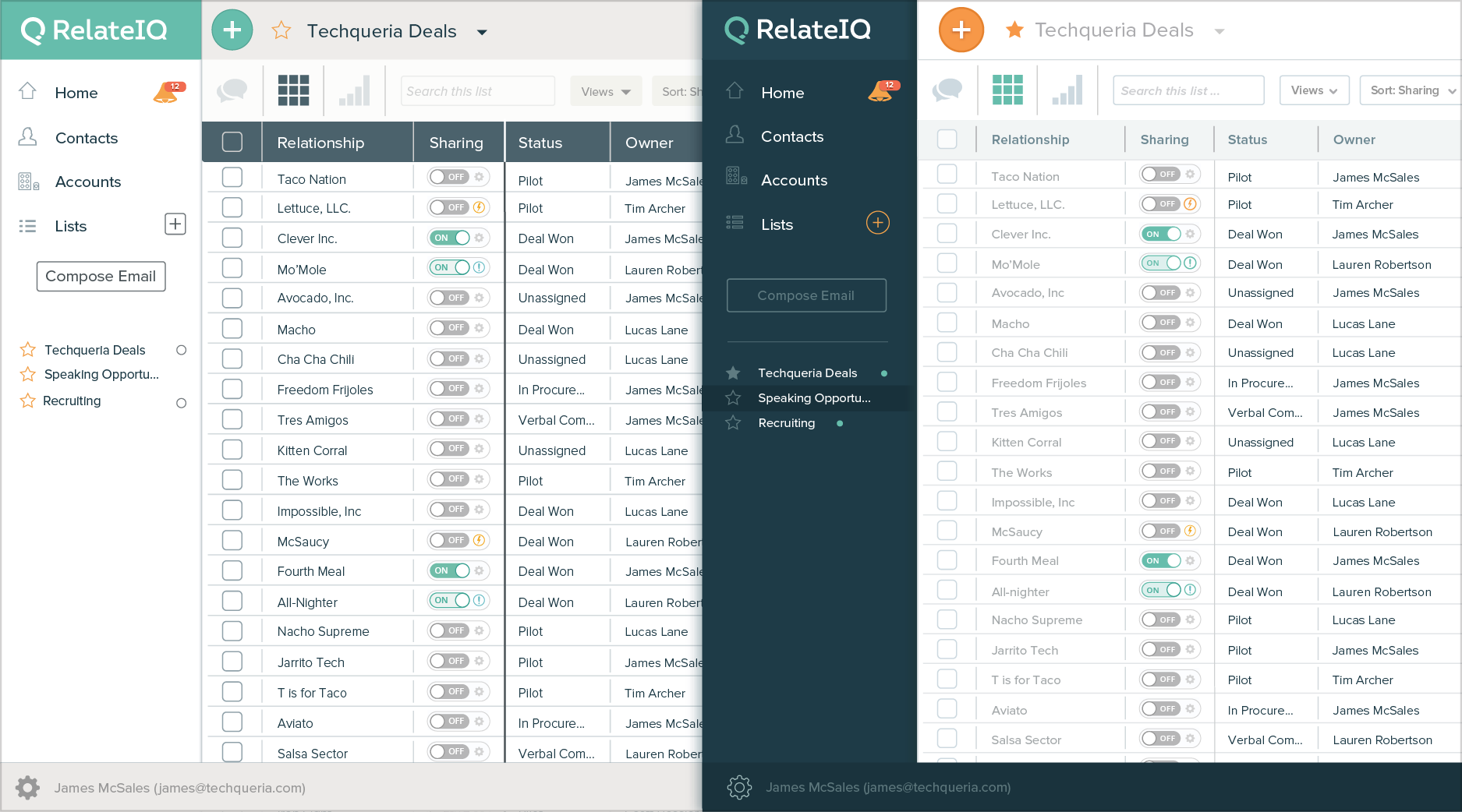
Photo Credit: Moving Fast by Starting Over by Heather Phillips制作Style Guide指导开发
终于到了设计的最后阶段! 在这个阶段,我们可以做出所有关键页面的视觉稿,确定颜色规则,界面元素不同状态的呈现形式,色彩,配图,然后整合到一个Style Guide里,交给程序员。如果产品已经处于比较成熟的阶段,也可以考虑建立一个在线的Style Guide,定期更新里面的代码。如果团队里已经有成熟的style guide,那么,我只能说,恭喜你!
主要产出物
- Style Guide
抛一个我觉得已经做得非常全面的Style Guide。我自己也是照着这个做的,目前正在考虑把它结合前段代码变成一个线上样式库。
参考:Nutanix Product Guideline
写在后面
呼~终于把一套设计流程写完了。作为一个设计师,如果你的团队里已经有比较成熟的设计流程,也有资深设计师或者产品经理搭建了一套完善的系统,这样的学习机会实在太美好了。如果你还在一个非常初期的团队里,平时做各种各样的设计时,为团队建立起一套设计流程非常重要。一个偶然的好设计,可能不需要好的流程。但是要持续且高效地做出有用的设计,绝对离不开一套完善的流程和团队中不同角色的共识。
刚入职时,作为一个新人设计师,而且是团队中唯一的设计师,我心里非常忐忑,常常怀疑自己是否做了一个正确的决定。现在再回过头看,所有的危机都是转机,从无到有地和团队一起建立起一套设计流程,学到的更加深刻。下一步要思考的是,如何帮助团队了解设计的价值,渗透设计的理念,并且在建立一个设计小团队的过程中,搭建好组内的设计理论体系。Bow~ Embrace chaos!
谨以此文献给工作满一年的自己。